
- Details
- Hits: 735
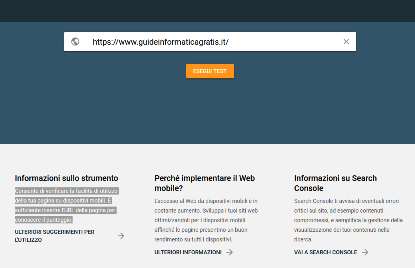
Prova i tuoi siti mobili e le tue applicazioni web direttamente dal tuo browser. Consente di verificare la facilità di utilizzo della tua pagina su dispositivi mobili. È sufficiente inserire l'URL della pagina per conoscere il punteggio.

- Details
- Hits: 760
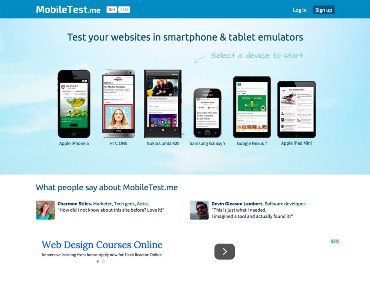
Prova i tuoi siti mobili e le tue applicazioni web direttamente dal tuo browser. Consente di verificare la facilità di utilizzo della tua pagina su dispositivi mobili. È sufficiente inserire l'URL della pagina.

- Details
- Hits: 744
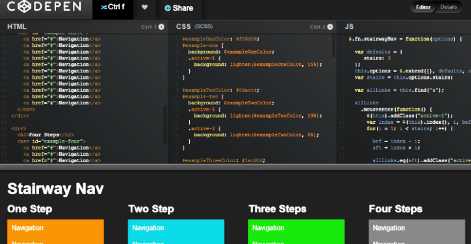
CodePen è un ambiente di sviluppo sociale per designer e sviluppatori front-end. È il posto migliore per creare e distribuire un sito Web, mostrare il tuo lavoro, creare casi di test e trovare ispirazione.CodePen è una comunità online per testare e mostrare gli snippet di codice HTML, CSS e JavaScript creati dagli utenti. Funziona come un editor di codice online e un ambiente di apprendimento open source, in cui gli sviluppatori possono creare snippet di codice e testarli. È stata fondata nel 2012 dagli sviluppatori full-stack Alex Vazquez, Tim Sabat e dal designer di front-end Chris Coyier. I suoi dipendenti lavorano in un ambiente remoto e raramente si incontrano tutti di persona.

- Details
- Hits: 716
Quindi sei interessato alla progettazione e allo sviluppo di siti web. Lo siamo anche noi. Siamo 1stWebDesigner e siamo in missione per aiutarti a costruire un Web migliore. I contenuti che troverai su questo sito sono stati creati da professionisti del web design, per professionisti del web design. Quindi, se sei interessato a saperne di più sul web design o se vuoi contribuire con il tuo lavoro per l'edificazione della community del web design, abbiamo qualcosa per te. Comprendiamo che il web design è diverso per tutti, che si tratti del ruolo che svolgi nella creazione, della piattaforma che utilizzi per costruirlo o dell'interfaccia per la quale progetti.

- Details
- Hits: 794
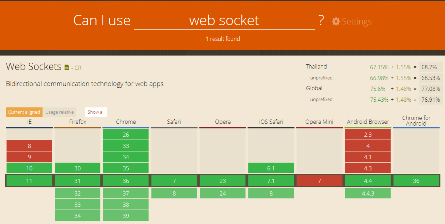
"Caniuse" fornisce tabelle di supporto browser aggiornate per il supporto delle tecnologie Web front-end su browser desktop e mobili. Il sito è stato costruito ed è gestito da Alexis Deveria, con aggiornamenti occasionali forniti dalla comunità di sviluppo web. Il design utilizzato a partire dal 2014 è stato in gran parte creato da Lennart Schoors.

- Details
- Hits: 719
CSSDeck è un bel posto per HTML / CSS / JS. Si tratta di un bel po 'di cose. Puoi usare CSSDeck per creare test e condividere con altre persone su IRC, forum, StackOverflow, ecc. Puoi persino programmare con più persone in tempo reale in varie modalità. Se stai creando delle cose fantastiche e pazze con i poteri di CSS3 e JS puoi postarlo qui e lo mostreremo nella galleria per aiutarti a ottenere fama e ad aiutare gli altri a conoscere le pratiche e le metodologie all'avanguardia.

- Details
- Hits: 992
Microsoft Expression Web, nome in codice Quartz, è un editor HTML e un prodotto software di progettazione Web generico di Microsoft. È disponibile gratuitamente da Microsoft ed è un componente di Expression Studio fuori produzione. Expression Web è in grado di progettare e sviluppare pagine Web utilizzando HTML5, CSS 3, ASP.NET, PHP, JavaScript, XML + XSLT e XHTML. Expression Web 4 richiede .NET Framework 4.0 e Silverlight 4.0 per l'installazione e l'esecuzione. Expression Web utilizza il proprio motore di rendering basato su standard, diverso dal motore Trident di Internet Explorer.

- Details
- Hits: 724
La jQuery Foundation (https://jquery.org) è un gruppo di sviluppatori web uniti per creare progetti open-source. La loro missione è "migliorare il web aperto, renderlo accessibile a tutti, attraverso lo sviluppo e il supporto di software open-source e collaborazione con la comunità di sviluppo".

- Details
- Hits: 752
Unisciti alla più grande community di sviluppatori al mondo. Fondata nel 2008, Stack Overflow è la community online più grande e affidabile per gli sviluppatori che desiderano apprendere, condividere le proprie conoscenze e sviluppare la propria carriera. Oltre 50 milioni di programmatori professionisti e aspiranti visitano Stack Overflow ogni mese per aiutare a risolvere problemi di codifica, sviluppare nuove competenze e trovare opportunità di lavoro.

- Details
- Hits: 783
Scopri tutto sulla prossima versione dei CSS ....CSS4. Su CSS4-Selectors troverai informazioni sugli imminenti Fogli di stile a cascata Level 4 che al momento sono solo una bozza di lavoro del W3C, ma i primi browser Web moderni sono già implementati o stanno per implementare alcune parti di questa nuova specifica!

- Details
- Hits: 928
GenerateIt.net è un sito di risorse gratuite per i webmaster che si prende il disturbo di creare articoli di uso quotidiano per il proprio sito web. All'interno di questo sito web, troverai una serie di diversi generatori online, abbiamo cercato su Internet per portarti alcuni dei migliori generatori in un unico posto.
Generatore di layout CSS - Questo generatore creerà un layout di colonna fluido o a larghezza fissa, con un massimo di 3 colonne e con intestazione, piè di pagina e menu. I valori possono essere specificati in pixel o percentuali.

- Details
- Hits: 1467
Un elenco continuamente aggiornato di tutte le proprietà CSS e di tutti i tag Html. Goditi la nuova lista di proprietà CSS, a meno che tu non sia interessato a dettagli e note relative ad esso, come ora di seguito. Ancora più importante, il CSS 3 è ancora in corso. Tienilo a mente. Mentre aggiornerò l'indice di volta in volta, le proprietà potrebbero essere rinominate, rimosse o aggiunte, poiché i riferimenti potrebbero anche cambiare senza ulteriore avviso.

- Details
- Hits: 837
CSS Snippets è stato avviato come progetto di portfolio finale mentre stavo studiando Graphic Design. Dovevamo creare una sorta di take-away fisico da condividere con le persone che stavano visualizzando i nostri portfolio, e ho creato un piccolo libro di frammenti di codice CSS che i miei colleghi grafici potrebbero usare per creare siti web. Poiché ero già uno sviluppatore web, ho deciso che la cosa più logica da fare era creare un sito web che consentisse alle persone di tagliare e incollare i frammenti nei loro siti web.

- Details
- Hits: 828
Suppongo che tu sappia già cosa siano i selettori, le proprietà e i valori. E probabilmente sai già qualcosa sull'impaginazione, sebbene sia un'attività che ti fa rodere il fegato. Se vuoi imparare HTML e CSS da zero, dovresti consultare questo tutorial. Vediamo se possiamo risparmiarti un po' di nervosismo nel tuo prossimo progetto.

- Details
- Hits: 813
HTML Dog distribuisce salutari prelibatezze di codice dal 2003. L'idea è, ed è sempre stata, di prendere le specifiche ufficiali piuttosto contorte delle tecnologie lato client (HTML e le sue relazioni) e presentarle in un modo molto più leggibile e facile da capire, alla moda. Il sito è stato scritto, modificato e gestito da una manciata di formiche occupate.